WordPressで、スライドショーを使う方法を説明します。
WordPressでは、Easing Sliderというプラグインがあるのですが、
このプラグインを使えば、簡単にスライドショーを設定することが
できます。
スライドショーの導入方法
まず、Easing Sliderのプラグインをダウンロードします。
プラグインを有効化すると、WordPressの管理画面に
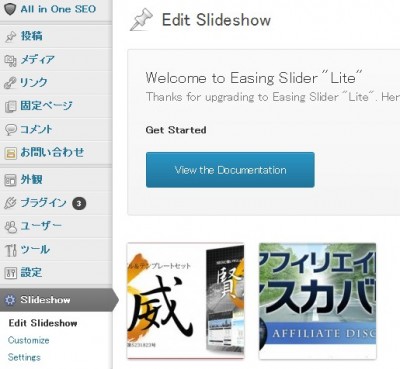
“Slideshow“という項目が出てきます。
Slideshowをクリックすると、
Edit Slideshowという項目が出てきます。
最初は、何も画像が入っていないので、一番右側の項目で
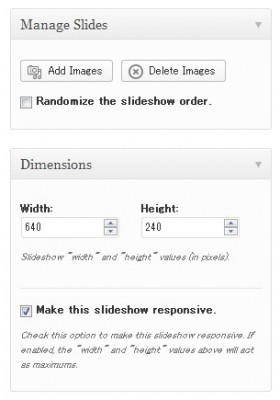
“Manage Slides”という欄の”Add Images”というボタンを
押すと、画像が追加出来ます。
その下のDimensionは、サイズの指定になります。
そこで、希望するサイズを指定して下さい。
(もちろん、作成する画像のサイズもそのサイズに
合わせるのが良いです)
ちなみに私は、520px x 230pxで設定しました。
スライドショーなので、最低2つ以上、画像を挿入て下さい。
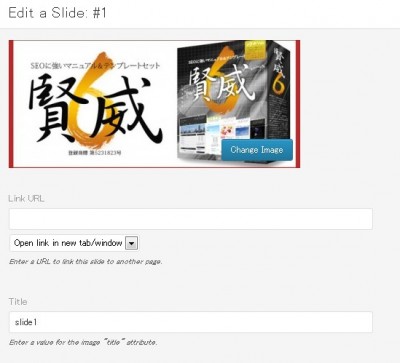
次に、画像をクリックして、画像のリンク先や
マウスをあてた時の表示されるタイトルを書いて
保存します。
最後にスライドショーのコードを挿入したいところに
埋め込んでいきます。
私は、今回、トップページの中央にスライドショーを
入れたかったので、
WordPressの管理画面から
“外観”→”テーマ編集”→”メインインデックスのテンプレート“を
選択します。
私は、賢威を使っているので、
<!–▽メインコンテンツ–>
<div id=”main-contents”>
という所の下に、以下のようなコードを貼りつけます。
<h2>おすすめの商材&サービス</h2>
<div class=”contents clearfix”>
<?php if (function_exists(‘easing_slider’)){ easing_slider(); }; ?>
</div>
ポイントは、緑になっている部分です。
賢威以外でも、基本的に上記の部分をしっかり記載するとスライドショーが
表示されます。
こんな感じです。
スライドショーを使うと、スペースもうまく活用出来ますし、
サイトに躍動感が生まれて、見栄えがよくなりますよね^^
あなたもスライドショーを使って、かっちょ良くて、効果的な
サイトを作って下さい!
よろしければ応援のクリックをして頂けるとうれしいです!

アフィリエイトランキング






どうもこんばんは
アフィリエイト就職支援人@そね ゆうやです。
スライドショーってこんなに簡単に
設定する事ができたんですね。
スライドショーはブログを訪れたとき
目に付くだろうなぁと思います。
応援しております。
そねゆうやさん
コメントありがとうございます。
WordPressは、プラグインを使えれば、いろいろなことが
簡単に出来ちゃうというのが魅力ですよね^^
動きがあると、やっぱり目立つのので、いろいろと試してください!
けんぞうさん
こんにちは、サトシです。
便利なプラグインあるんですね!
勉強になりました。
今後ともよろしくお願いいたします。
サトシ
サトシさん
コメントありがとうございます。
これは、プラグインの中でも優秀なやつではないかなと
思います。
プラグインって面白いですよね^^
けんぞうさん、こんばんは^^
まりやです。
スライドショーを設定するプラグインなんて
ものもあるんですね!
私も使いたくなったら導入させていただきます♪
応援ぽち☆
まりやさん
コメントありがとうございました。
WordPressには、便利なプラグインがいろいろあるものですね^^
私も、今は、事情があって、外しちゃったのですが、
ここぞという時は、また使おうと思います^^
けんぞうさん
こんばんは。
先日は、ありがとうございました^^
ろっきーです。
スライドショーかなりレベル高いイメージでした。
意外に簡単そうですね^^
時間作って設定してみたいです。
今後ともよろしくお願い致します。
ろっきー
ロッキーさん
コメントありがとうございました!
スライドショーの設定は、意外と簡単でした^^
さすがWordPressのプラグインは優秀なものが多いですね。
これからもよろしくお願いいたします。