最近、賢威6.1を買って、いろいろカスタマイズをしています。
今回は、ヘッダー画像を作って、設置しましたので、
その方法をお伝えいたします。
ヘッダー画像を設置すべき理由
ヘッダー画像を設置した理由は、
「ヘッダー画像がないと、やっぱり格好悪いから」です。
ブログを作る上で、やはり、デザインというのは重要です。
リアルビジネスであれば、見た目が重要になってきます。
その人が、
どういう服装や髪形をしているか、
どういう顔をしているか、
どういう雰囲気を持っているか、
その人の持つ第一印象って、本当に重要ですね。
しかし、ネットビジネスやアフィリエイトでは、
実際に、生身の人間同士が合うことはほとんどありません。
だから、サイトの第一印象というものが、
非常に重要になってくるという訳です。
ヘッダー画像は、人間で言うと、顔の部分に相当します。
だから、そこをきれいにしましょうというお話です^^
ヘッダー画像のサイズ
ヘッダー画像を設置する前に、まず当たり前ですが、
ヘッダー画像を作らなければなりません。
ヘッダー画像のサイズですが、私は、950px X 120pxにしました。
横幅は、950pxにしたのは、それが、賢威6.1のテンプレートの
標準幅になっているからです。
縦幅が、120pxというのは、少し短めに思われるかもしれませんが、
あまりヘッダーが大きくなり過ぎると、その下の部分が、
見づらくなってしまうからです。
ちなみに、ヘッダー画像は、私の場合、Photoshopで作りました。
ただ、Photoshopは、ソフトが高いので、もしそれがない方は、
GIMPでも作れると思います。
あと、ヘッダー画像に含まれる画像ですが、これは、Fotolia(フォトリア)
という有料の画像サイトから購入しました。
有料と言っても、一枚185円ぐらいです(まとめ買いすれば98円まで下がります)
ヘッダー画像を充実させたいと思われるのであれば、
無料画像を探すより、ずっと効率的です。
ヘッダー画像の設置方法
まず、WordPressの管理画面からヘッダー画像をアップして、
そのURLを控えます。
URLを控えたら、以下のようなHTMLのソースを作って下さい。
<img src=”画像のURL” width=”950″ height=”120″ alt=”サイトのタイトル” />
※950や120という数字は、ヘッダー画像のサイズに応じて変えて下さい。
次にWordPressのテーマ編集から、ヘッダーのソースを表示させます。
この時、必ず、ヘッダーのソース部分はバックアップを取っておきましょう。
下手にいじって、サイトがおかしくなってしまったら、大変ですからね^^;
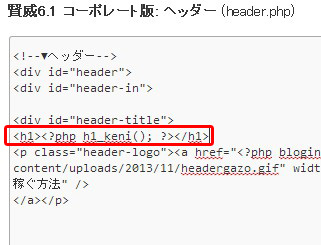
ここが、ヘッダーの部分です。
その中の、<?php bloginfo(‘name’); ?>という部分が、
タイトル部分になるので、その部分を、先ほど、作ったソースと差し替えます。
すると、こんな感じになります。
あれっ、まだおかしいですね。
左下にあるブログ説明文は、場所的にどうかと思いますし、
右上のブログ説明文は、ヘッダー画像と被ってしまっています。
そこで、まず、右下の説明文を左上に持ってきます。
これは、h1タグというSEO上、非常に重要な部分なので、消したらダメです。
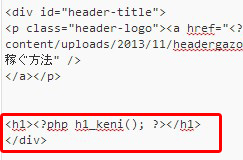
方法は簡単、
ここにあるh1タグの部分を
ヘッダー画像のソースの上に持って行くだけです。
次に右側の説明文ですが、
ここのソースは、下の画像の青く囲った部分になります。
この部分は、なくてもSEO的に問題ないので、削除しちゃって下さい。
ここは、メタディスクリプションと呼ばれているところですが、
ここの部分のソースを消しても、その内容が消えてしまうことはないからです。
するとこんな感じになります。
これで完成です^^
賢威は、このようにしていろいろなカスタマイズが出来ます。
もちろん、HTMLの知識は多少必要ですが、
何かご不明な点がありましたら個別にご連絡くださいね^^
賢威の詳細は、こちらをご覧ください↓
SEOに強い戦略的テンプレート「賢威6.1」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!
よろしければ応援のクリックをして頂けるとうれしいです!

アフィリエイトランキング








けんぞうさん
こんばんは^^
KiKiです。
ヘッター画像、すごく素敵になりましたね^^
ネットビジネスにふさわしくなりました。
けんぞうさんは
文章もすごくお上手なので
読みやすくて
勉強になります^^
権威のテンプレもすごくカッコイイです。
応援させていただきました~☆
kikiさん
たくさん褒めて頂き、恐縮ですm(__)m
デザインは、kikiさんに比べたら足元にも及ばないですが、
kikiさんのブログから勉強させて頂きながら、
これからもがんばっていこうと思います!
どうもこんばんは
アフィリエイト就職支援人@そね ゆうやです。
賢威6.1でヘッダーの画像をカスタマイズできるんですね。
しかし個人的に一番この記事で気になった部分は
画像サイトが気になりましたね。
著作権とかありますから、有料でもこういうサービスは
役に立つかなと思います。
応援しております。
そのゆうやさん
コメントありがとうございます。
有料画像サービスについては、1週間ぐらい以内に
少し詳しくまとめていく予定です^^
私も最初は、「有料はちょっとなあ」と思っていましたが、
使い始めると結構ハマッています^^
けんぞうさん。こんばんは。
シンちゃんこと千葉です。
久しぶりに訪問します。
ヘッダー画像は本当に重要ですよね。
私の場合はチョット見た目が今一ですが^^;
このブログのコンテンツも綺麗なので
居心地がいいです。
参考になりました。
それではまた遊びに来ますね。
応援しておきます。
シンちゃんこと千葉より。
千葉さん
ご無沙汰しています!
お褒めの言葉ありがとうございます。
そういって頂けると本当にうれしいです。
私も千葉さんの味わい深いブログをまた訪問させて頂きます。
こんにちは、テルです!
ヘッダー画像が魅力的かどうかで
だいぶサイトの印象が変わってきますよね^^♪
こうやって、分かりやすく
説明してくれると嬉しいですね^^
応援してます^^!
また、訪問させて頂きますね!
テルさん
コメントありがとうございます。
私も、ヘッダー画像を作る時は、試行錯誤だったので、
そこで気になったことを全部書いちゃいました^^
これからもよろしくお願いいたします!
けんぞうさん、こんばんは^^
まりやです。
私はヘッダー画像をGIMPで作っていますが
これはデザイン力を問われますね(笑)
私ももっとかっこよく作れればなぁって思っています。
応援ぽち☆
まりやさん
コメントありがとうございます。
デザインって難しいですよね。
私も日々悪戦苦闘です^^
デザインって結構、真似しながら
うまくいくところがあるようなので、
良いデザインを見ながら、良い所を
吸収していければと思っています!
けんぞうさん
こんばんは。
ろっきーです。
ヘッダーでブログの印象って本当に変わりますね。
↑みなさんの意見に共感しました。
ぶろぐ自体が綺麗ですし、
記事も分かりやすかったです。
落ち着いたら、私もヘッダー作り直します。
ろっきー
ろっきーさん
ありがとうございます^^
私のブログもまだまだ足らないところがたくさんあるので、
これから時間を見つけて、改善を重ねていきたいと
思っています。
これからもよろしくお願いいたします。
こんにちは、片岡です。
ヘッダーって大切ですよね。
いじるのは割と得意なんですが、
どうも面倒でw
私も考えてみます^^
また訪問させてもらいますね。
応援済みです。
片岡さん
コメントありがとうございます。
ご無沙汰しております^^
私自身、まだまだサイトに手を加えなければならない
ところがたくさんあるので・・・
時々、片岡さんのブログを訪問して
勉強させて頂きます!