賢威6.1を使っていて、ヘッダーの部分をどうするかって考えますよね。
私は、こちらのブログなどでは、しっかり目立つヘッダーにしています。
しかし、アフィリエイトの中でも、グーグルアドセンス用で使っている
ブログの場合は、
ヘッダーの部分は、出来るだけ簡素化した方が良い
と言われています。
なぜかというと、
「ヘッダーの部分が目立ち過ぎると、グーグルの広告をクリックして
もらいにくくなるから」
です。
ちなみに、賢威6.1の場合だと、
結構、ヘッダーの部分の字が大きくなったりするので、
これも、小さくした方がいいですね。
そこで、賢威6.1で、
ヘッダー部分をすっきりさせ、目立たなくする方法
についてまとめました。
ヘッダーを簡素化する方法
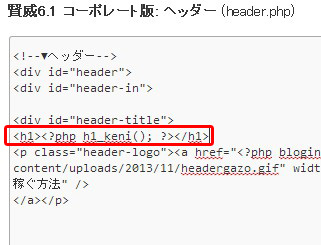
賢威のヘッダーを構成しているところは、
テーマの編集から入って、header.phpというファイルの中にあります。
その中の、<?php bloginfo(‘name’); ?>という部分が、
タイトル部分になります。
もし、ここを格好いいヘッダー画像に変えたい場合は、
ここの部分に、ヘッダー画像のリンクを貼ります。
しかし、今回は、ヘッダーを簡素化するので、
逆に、ここにテキストを書きます。
ちなみに、<?php bloginfo(‘name’); ?>のままにしておくと、
ブログのタイトルがそのまま表示されますが、
ブログのタイトルは、32文字までキーワードをしっかり詰め込んだ方が
SEO対策上良いので、長くなっている場合が多いです。
だから、この部分は、テキストで簡潔に書いた方が
より目立たないということになります。
次に、まず、右下の説明文を左上に持ってきます。
これは、h1タグというSEO上、非常に重要な部分なので、
消さないで、移動だけさせます。
方法は簡単です。
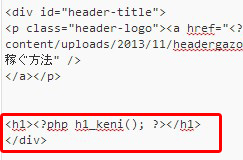
ここにあるh1タグの部分を
<p class=”header-log”>のソースの上に持って行くだけです。
あと、ヘッダーの右側には、サイトの説明文が表示されますが、
ここの部分も削除してしまって大丈夫です。
ヘッダーの文字の大きさを変えるには?
では、ヘッダーの文字の大きさを変えるにはどうしたら良いのでしょうか。
これは、テーマ編集の中にある、design.cssという
ファイルを編集します。
そのファイルを開くと、
ヘッダーロゴ(メインタイトル)という部分があります。
まず、文字の大きさを変えましょう。
font-size: 3em; となっていますが、ここを2em;に変えます。
あと、width:59.5%となっていますが、
ここの値が、小さいと、タイトルが途中で改行されてしまうので、
横に伸ばしたい場合は、80%とか少し大きくしておきましょう。
少し分かりづらかったかもしれませんが、
これは、あくまでも私の我流なので、参考程度にして下さい^^;
やっぱり賢威は、いろいろと自由にカスタマイズできるところが
魅力です。
アフィリエイト初心者の方には、少し分かりづらいところも
あるかもしれませんが、そんな時は、気軽に質問して下さいね。
SEOに強い戦略的テンプレート「賢威6.1」。レスポンシブWebデザインにも対応!パンダアップデート・ペンギンアップデートで悩むサイトオーナー様必見のSEOマニュアルが付属!
よろしければ応援のクリックをして頂けるとうれしいです!

アフィリエイトランキング






どうもこんばんは
アフィリエイト就職支援人@そね ゆうやです。
確かにヘッダーの画像が大きくなると
下にある記事などが隠れてしまいがちですね。
賢威は色々とカスタマイズできるみたいですね。
自由にカスタマイズできるのは本当に便利だと思います
応援しております
そねゆうやさん
コメントありがとうございます。
ヘッダーは、やはり縦を短くするのがいいですよね。
賢威は慣れてしまうと、何かと便利ですよ^^
こんいちは、片岡です。
googleアドセンスで大切なことは、
別の広告をダサないことだと思ってるんですが・・・・
またコメントやりあいましょう。
応援済みです^^
片岡さん
コメントありがとうございます。
別の広告を出さないということも、
大切ですよね。
アドセンスの広告を目立たさせるという
観点では、同じような考え方だなあと思います。
またこれからもいろいろと教えて下さい!
こんにちは!
ヘッダーって大事だなと思いながら
なかなか手が出ない部分だったんですよね。
というのも、なんだか難しそうだから(^^;)
そういう人、結構いると思うので
詳しい解説は助かりますね!
小花さん
コメントありがとうございました。
ちょっと今回は、我流に走ってしまいましたが^^;
ヘッダーを変えるだけでも、
雰囲気や成果が変わってきたりするので、
是非、チャンレンジしてみて下さいね!
けんぞうさん
こんにちが、SKです。
先日はブログへの訪問&コメントありがとうございました。
ブログ記事拝見させていただきました。
「ヘッダーの部分が目立ち過ぎると、グーグルの広告をクリックしてもらいにくくなるから」
この部分が特に印象に残りました。
ヘッダーを簡素化する意味が良く分かりました、
これからのブログ作成に生かさせていきます。
参考になりました、ありがとうございます^^
ランキング応援させていただきました。
今後ともよろしくお願いします。
SK
SKさん
コメントありがとうございました。
実際、この方法で、アドセンスのクリック率が、、
0.5%ぐらいアップしました。
ご参考にして頂けるとうれしいです^^